- 最新の記事
-
- 専門家の視点に見る「最高の入浴法」とは
- 男性に多い?ダイエット知識でありがちな勘違いをまとめてご紹介!
- イマ注目の福利厚生は『マッサージ』!経営者視点で見るメリットは何?
- 硬毛化・増毛化って何?メンズエステの脱毛による副作用と対処法について
- 手軽な脱毛法として人気の『ブラジリアンワックス』。知っておきたいメリット・デメリットをご紹介!
- 最近よく聞くメンズエステ。行くとどんな効果があるの?
- 男性もエステでダイエットする時代!?痩身エステの種類と主な施術内容について
- 冬の肌トラブル『乾燥肌』!実は女性より男性の方が乾燥しやすいって知っていますか?
- 冬の肌トラブル『乾燥肌』!実は女性より男性の方が乾燥しやすいって知っていますか?
- バテにくい体の作り方
- カテゴリー
- 月別アーカイブ
-
- 2020年02月(1)
- 2019年06月(1)
- 2019年05月(1)
- 2019年04月(1)
- 2019年03月(2)
- 2019年02月(1)
- 2018年12月(2)
- 2018年11月(3)
- 2018年10月(2)
- 2018年09月(1)
- 2018年08月(1)
- 2018年07月(2)
- 2018年04月(2)
- 2018年02月(1)
- 2017年12月(2)
- 2017年10月(1)
- 2016年12月(2)
- 2016年09月(1)
- 2016年07月(2)
- 2016年06月(2)
- 2016年05月(2)
- 2016年04月(6)
- 2016年03月(3)
- 2016年02月(8)
- 2016年01月(11)
- 2015年01月(1)
- 2014年01月(3)
- 2013年01月(2)
- 2012年01月(3)
- タグ
今行きたい、人気のメンズエステ
| 掲載店舗 | キャンペーン | クーポン |
|---|---|---|
| 382店 | 56店 | 11件 |
- リフナビ東京
- リフナビ東京コラム
- 編集部からのお知らせ
- 【アメーバブログ編】ブログへのリフナビバナー設置方法(フリースペース)
【アメーバブログ編】ブログへのリフナビバナー設置方法(フリースペース)

アメーバブログにてリフナビ東京のバナー設置方法(フリースペース)をまとめました。
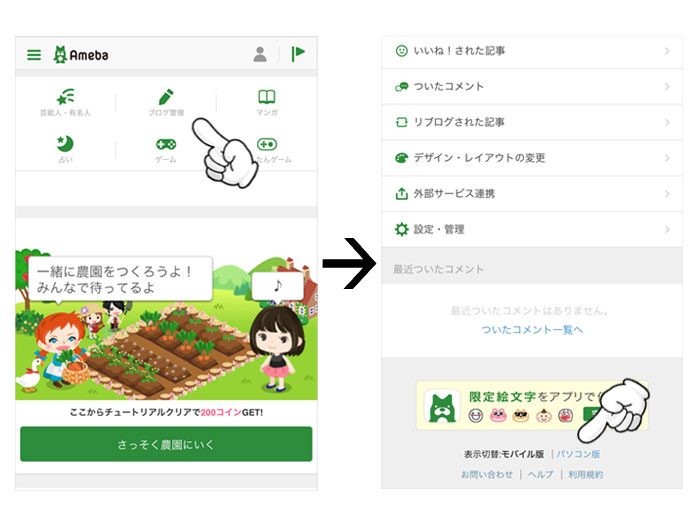
※スマートフォン(iPhone,Andoroid)にてマイページにログインされた場合※
スマートフォン用マイページではバナー設置を行う事が出来ない為、パソコン表示へ切り替えが必要となります。マイページにログイン後「ブログ管理」をタップ、最下部までスクロールいただき「パソコン版」をタップしてパソコン用マイページに切り替えてください。

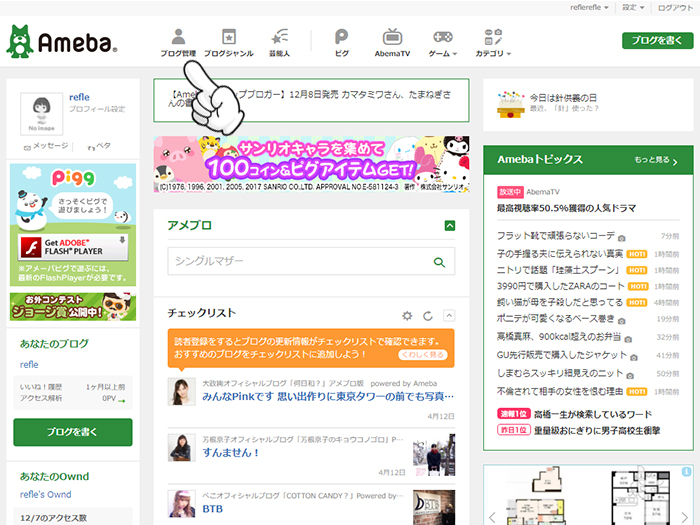
1)ログイン後、マイページの上部にある「ブログ管理」をクリック。 
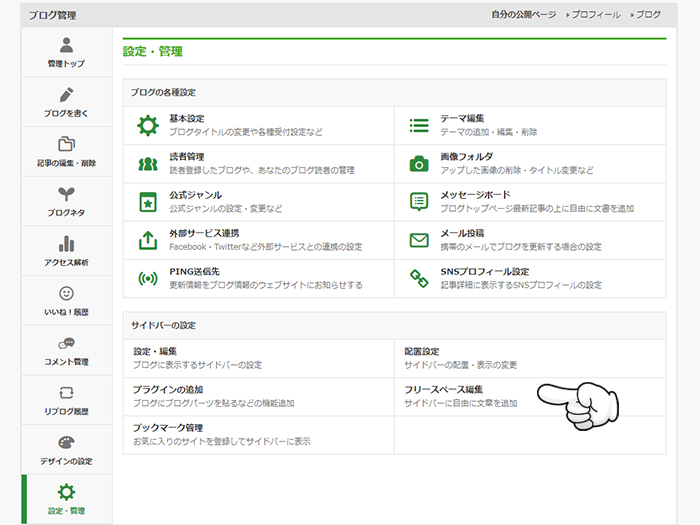
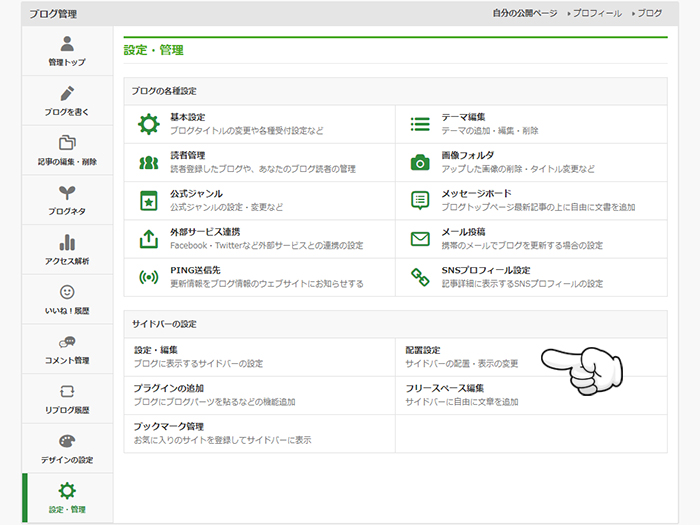
2)左メニュー内の一番下にある「設定・管理」をクリック。 
3)「設定・管理」ページ内の「フリースペース編集」をクリック。 
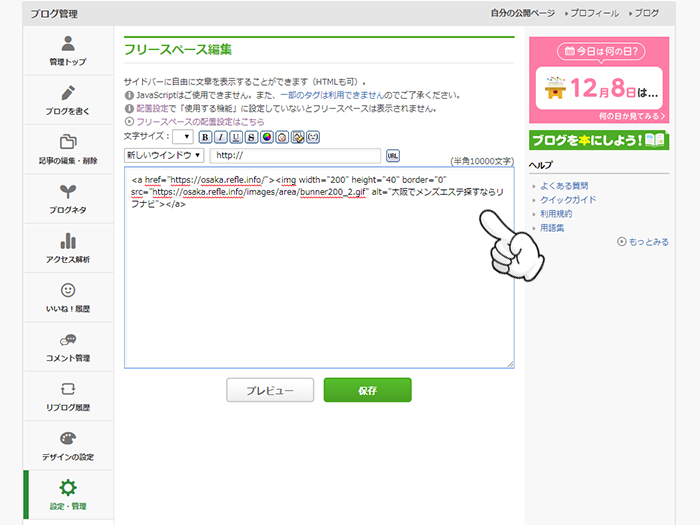
4)「フリースペース編集」ページ内のテキストエリアにバナー設置用タグをコピペしてください。貼り付け後、「保存」ボタンをクリック。 ※タグは【リフナビ東京のバナー設置について】よりコピー可能です。
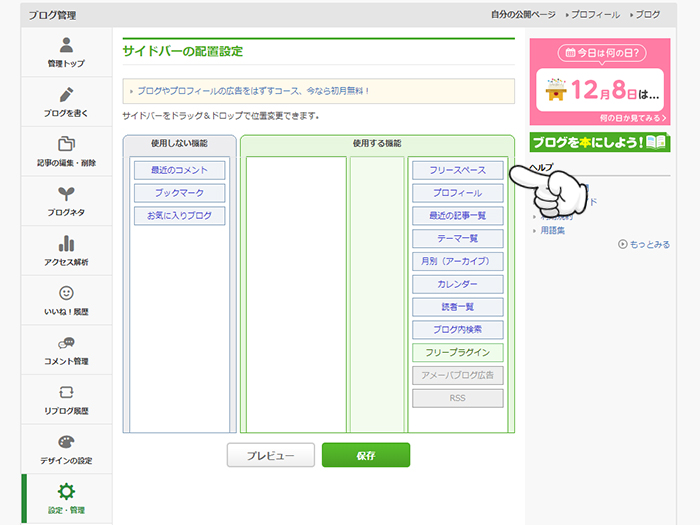
5)次に「設定・管理」ページ内の「配置設定」をクリック。 
6)「使用しない機能」内に「フリースペース」がある場合はドラッグして「使用する機能」に移動。移動後、「保存」をクリック。 

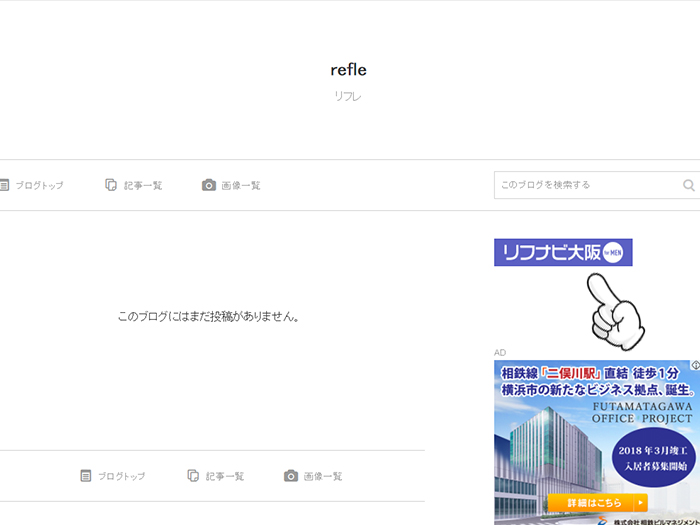
7)バナーが無事に設置されているか確認して完了。 
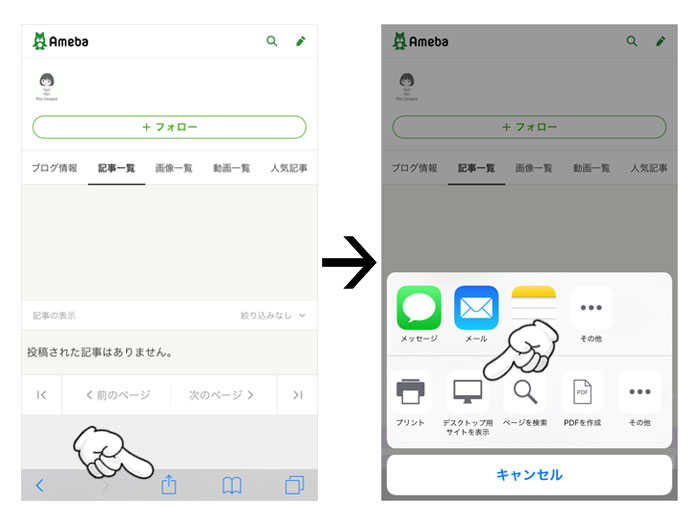
※スマートフォン(iPhone,Andoroid)での設置確認は下記を参考に行って下さい。
iPhoneでの設置確認方法
ご自身のアメーバブログを開き、グレーのバー内「追加・共有・保存」のアイコンを選択、右スクロールし「デスクトップ用サイトを表示」をクリック。7)同様の画面が表示されます。

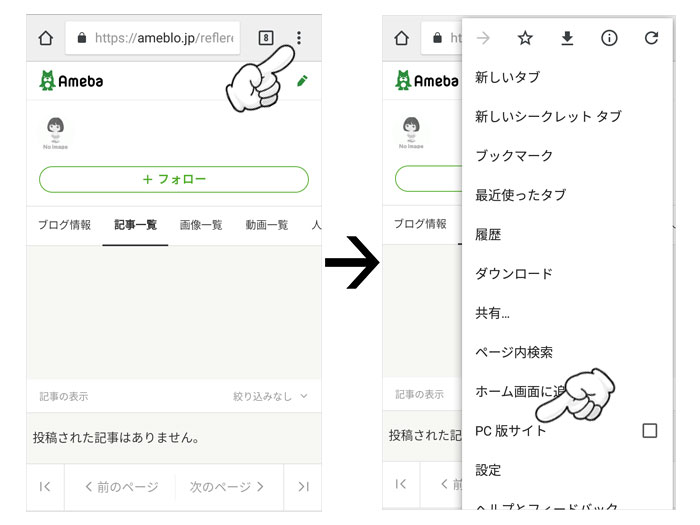
Andoroidでの設置確認方法
ご自身のアメーバブログを開き、右上の縦3つの「メニューアイコン」を選択し、「PC版サイト」をクリック。7)同様の画面が表示されます。

いつの間にかアメブロのキャラクターがアニマルっぽくなってますね。abema(アベマ)くんだそうです。 デザイナーのNIGO(ニゴー)さんがサーバーエージェントのクリエイティブディレクターになられたようですよ。
あわせて読みたい記事
筆者 リフナビ東京編集部
メンズエステ・リラクゼーションサロンの地位向上のために、お客様が安心・安全にマッサージを受けられるように、リラクゼーションサロンに関する情報を発信しています。
東京にあるその他の業種
店舗マッサージ(22)/メンズエステ(メンエス)(2)/メンズエステティック(44)/メンズ脱毛(54)/フェイシャルエステ(36)/ダイエット・痩身(35)/メンズネイルサロン(9)/リフレクソロジー(205)/ボディケア(192)/タイ式マッサージ(14)/整骨院(1)/スーパー銭湯(52)/銭湯(公衆浴場)(11)
東京のあるその他のエリア
渋谷(18)/恵比寿(6)/新宿(27)/代々木(5)/池袋(19)/中目黒(3)/代官山(1)/目黒(5)/五反田(2)/白金(1)/品川(8)/田町(1)/青山(1)/原宿(1)/表参道(2)/麻布(7)/赤坂(3)/高田馬場(2)/早稲田(1)/銀座(14)/新橋(1)/有楽町(1)/月島(1)/門前仲町(2)/葛西(4)/丸の内(8)/日本橋(3)/上野(4)/浅草(4)/神田(3)/秋葉原(1)/水道橋(4)/御茶ノ水(1)/神保町(1)/大塚(1)/巣鴨(1)/駒込(1)/自由が丘(5)/中野(1)/荻窪(3)/高円寺(1)/蒲田(4)/大井町(2)/大森(1)/市ヶ谷(2)/神楽坂(1)/麹町(2)/北千住(4)/西新井(1)/亀有(2)/三軒茶屋(1)/成城・祖師谷(6)/赤羽(1)/板橋(2)/町田(11)/多摩(11)/錦糸町(6)/亀戸(1)/新小岩(3)/吉祥寺(7)/三鷹(5)/八王子(7)/立川(8)/調布(6)/府中(2)/西東京(2)/福生(1)/青梅(2)/昭島(1)/練馬(3)/笹塚(2)/明大前(1)/その他[東京](35)/横浜(37)/川崎(20)










